- 基于PlantUML
- 活动图
活动图
基础
**XXX**表示加粗

1 | @startuml activity-1 |
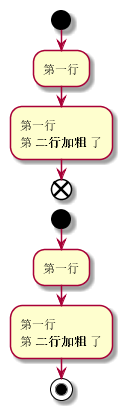
开始,结束,终止
start开始stop结束end终止

1 | @startuml activity-2 |
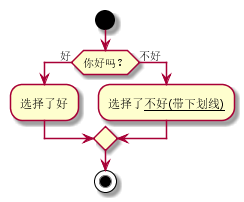
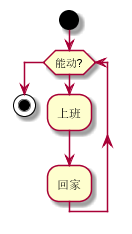
条件判断
if条件框thenyes判断线上文字elseno判断线上文字endif条件判断结束符

1 | @startuml activity-3 |
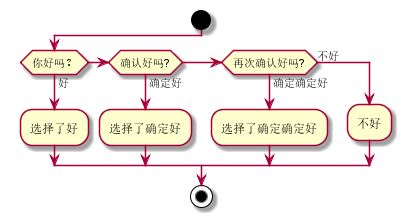
多条件判断
elseif多条件框

1 | @startuml activity-4 |
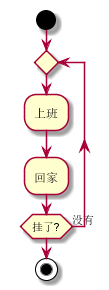
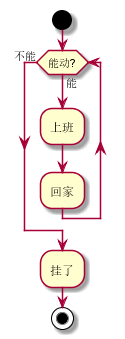
末判断循环
repeat循环体框选while循环判断is循环箭头文字

1 | @startuml activity-5 |
首判断循环
endwhile循环体结束标识


1 | @startuml activity-6 |
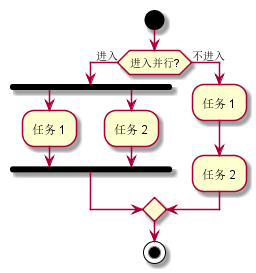
并行
fork并行标识fork again并行标识end fork结束并行标识

1 | @startuml activity-8 |
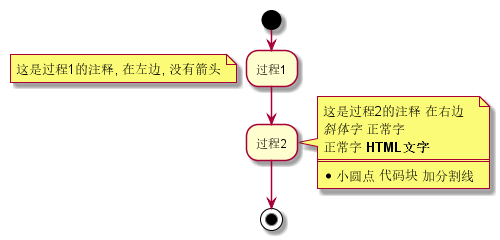
注释
floating无箭头标识note注释声明[left|right]位置标识//XXX//斜体字====分割线*小圆点""XXX""代码块<b>XXX</b>html符

1 | @startuml activity-9 |
颜色
#{颜色名}:xxx;指定颜色名#{颜色名A}/{颜色名B}:xxx;指定渐变颜色, 左上/右下#{颜色名A}\{颜色名B}:xxx;指定渐变颜色, 左下\右上#{颜色名A}|{颜色名B}:xxx;指定渐变颜色, 左|右#{HEX}:xxx指定HEX值(长短HEX均可)

1 | @startuml activity-10 |
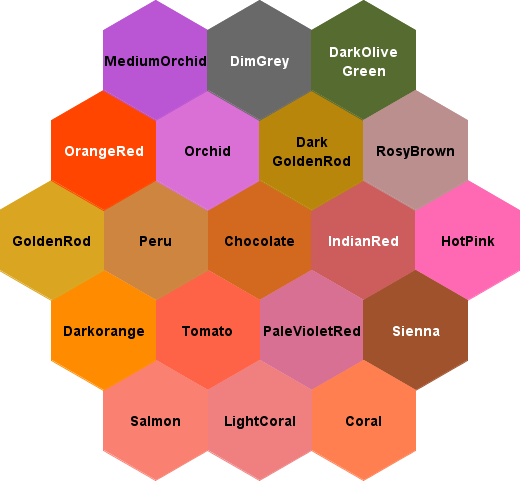
颜色取值

1 | @startuml activity-11 |

1 | @startuml activity-12 |
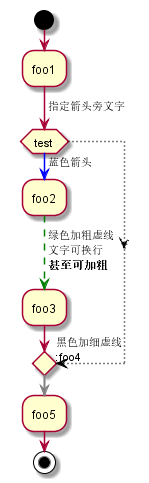
箭头样式
->后接箭头文字-[#blue]->指定颜色-[#green,dashed]->指定颜色和样式,dashed粗粒度虚线,dotted细粒度虚线,bold粗实线

1 | @startuml activity-13 |
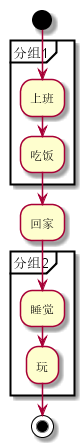
分组
partition分组

1 | @startuml activity-14 |
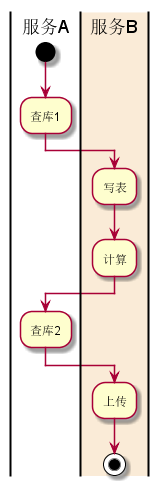
泳道
|泳道名|泳道名|#{颜色}|泳道名|指定颜色的泳道

1 | @startuml activity-15 |
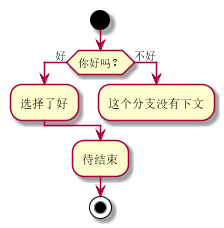
无下文
detach无下文

1 | @startuml activity-16 |
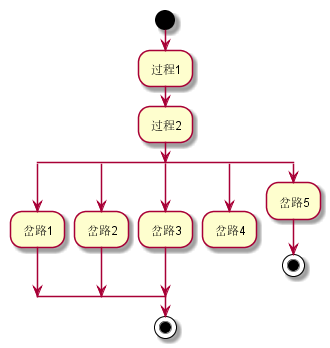
岔路
split岔路split again岔路end split岔路停止

1 | @startuml activity-17 |
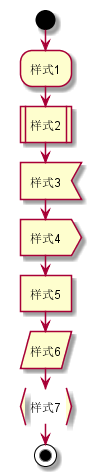
块样式
;,|,<,>,],/,}各种样式

1 | @startuml activity-18 |
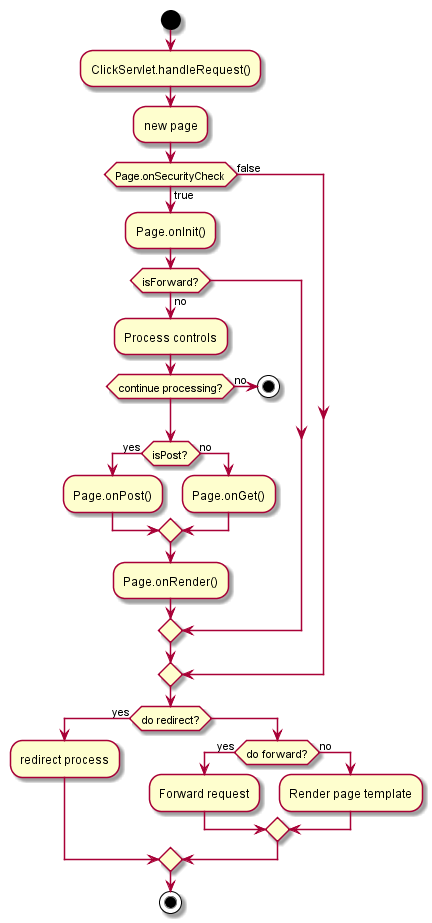
综合示例

1 | @startuml activity-19 |